
Mobile apps are varying in type, content, and capabilities. The well-known market types are web, native and hybrid apps. The comparison does not necessarily bring out superiority. It’s no dispute that the cost of developing an app is a chief factor in the choice of the mobile app development type.
You might have come across various articles like native app vs. web app, hybrid app vs. native app, web app vs. hybrid app, and so on. But in this article, we have taken all the three platforms and have analyzed them carefully.
Here are technical parameters of all the mobile app development platforms and for better understanding, we have also included the pros and cons. So, to start with, learn about web apps, followed by native mobile apps and hybrids apps.
What To Test In Web, Native, And Hybrid Apps
The parameters of Web apps are somewhat different from native and hybrid apps. So, first we will take web apps, and then we will take a look at native and hybrid apps.
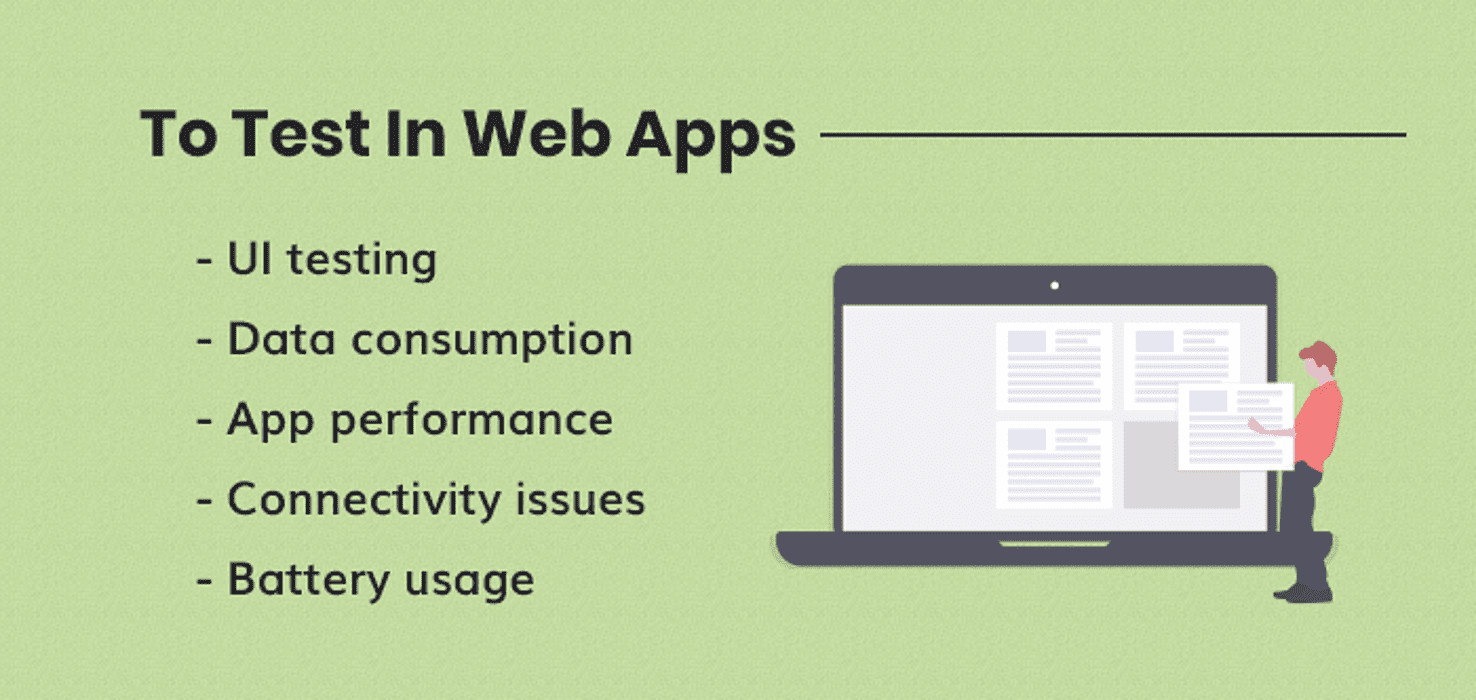
For Web Apps
- UI testing: Test of UI elements on mobile devices of different screen sizes and resolutions.
- Data consumption: The web apps consume more data while transferring it from the server, so it becomes essential to check for the data consumption by such apps.
- App performance: The device memory does differ on mobile phones and computers, so it’s important to test web apps for performance.
- Connectivity issues: Sometimes, an app can face some issues while switching between cellular network and Wi-Fi.
- Battery usage: The web apps engages JavaScript that usually consumes battery at a higher pace.

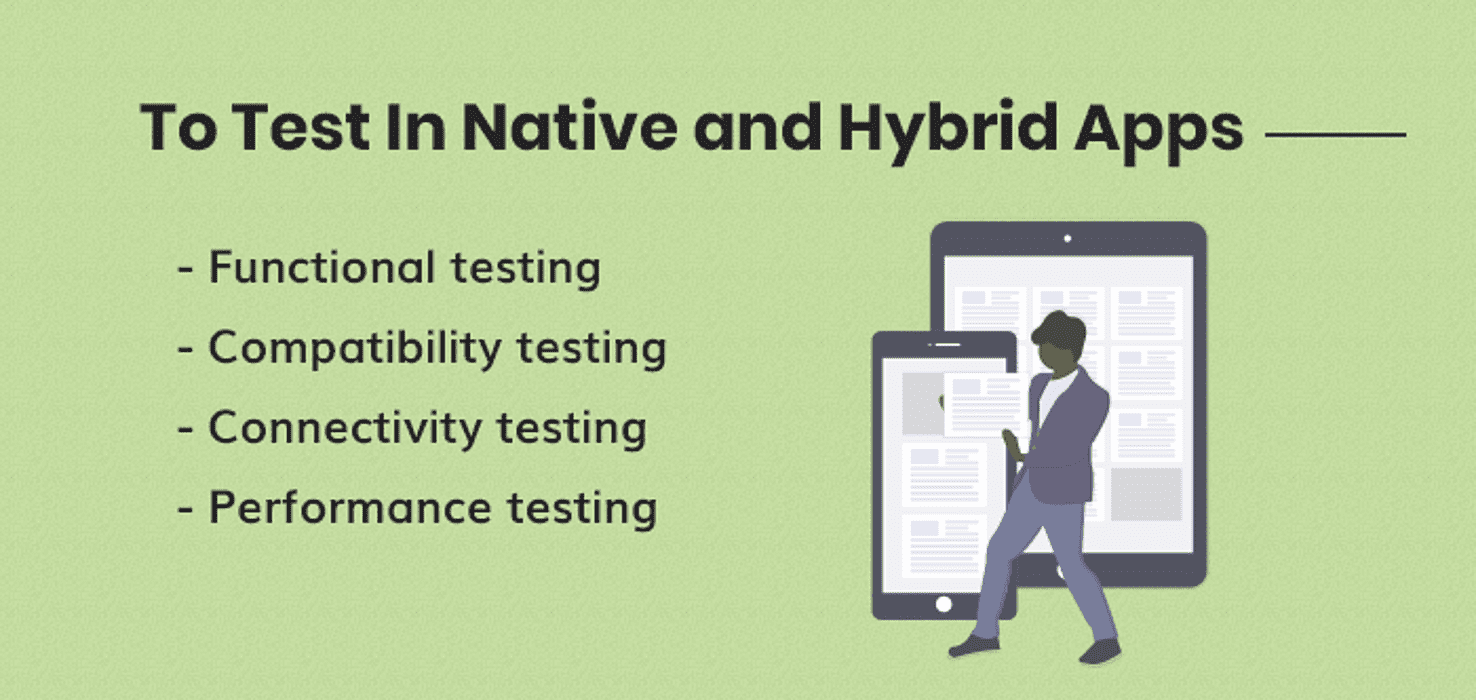
For Native and Hybrid apps
Now, shifting focus on native and hybrid apps. There is much difference between the native app and hybrid app, but at the same time, both are quite similar in the functionality domain. So, we can test native and hybrid apps with the same approach.

Functional testing
- Testing the app’s built-in resources like location, camera, etc.
- Battery consumption and memory usage testing
- Testing the app while phone calls, messages, push notifications, etc.
- Install/uninstall testing
- Gesture testing
- Screen orientation testing
Compatibility testing
- App testing on different devices.
Connectivity testing
- Test with different connections
- Testing while switching between different connections
- Testing the app offline
Performance testing
Web Apps
The app is hosted by a web browser, Mozilla, chrome or safari. Do not confuse a web app with a web browser. Web apps are designed to give a summarized brief of the intended purpose. Broader perspectives are given by the web browsers. These apps utilize the web view feature; it typically consists of the embedding of a browser in an app. There are so many reasons to opt for web apps due to having number of benefits.
The cost of developing this app is generally low. The programming languages used; are JavaScript, CSS, and HTML5. Pro web apps like progressive web apps have simulated limited functionalities of native web apps.
Advantages
- Easy to build and maintain
- Relatively cheaper
- one app for all platforms (versatility)
Disadvantages
- Needs a browser to run.
- Slower speeds than native apps
- Web apps are less interactive and intuitive than native apps
- No icon on the mobile screen
- Cannot leverage device utilities like camera, Bluetooth and contacts, etc
NATIVE MOBILE APPS
These mobile applications are developed for specific operating system platforms. Some market players are IOS and Android. The apps are stored in the virtual online app stores like the Google Play Store, Apple App Store, etc. They are widely used worldwide as they top the list.
Programming languages used are swift and objective- C for IOS whereas Java is tied to Android; specific Integrated Development Environment (IDE) software with capabilities to enable rapid and intelligent programming is used. Mobile apps developed under this platform are replicated in programming languages specific to the target platforms driving up the cost.
Advantages
- Are fast in execution and responsive to the user
- Best performance
- Widely distributed in your preferred mobile app stores
- They are more interactive and intuitive
- Performance optimizations are achieved as the native feature sets are all inclusive
- Constant Internet use is not required depending on the function you are undertaking
- Overall better user experience.
Disadvantages
- Difficult and technically advanced programming languages, therefore, relies solely on seasoned developers
- Relatively more expensive
- It is a long shot for extremely simple mobile apps
HYBRID APPS
This app integrates native and web apps. The programming languages used are: JavaScript, HTML5, and CSS. This app runs on web views like web apps with additional features and functionalities like those of native applications. The background of developing these apps is mainly for custom use; therefore, automation is reduced.
This app is fragmented into two: back-end code built in the aforementioned programming languages and the native shell which identifies it with native apps. The cost of developing an app is lower to that of a native app.
Advantages
- Built on web technology programming languages namely: CSS, JavaScript, HTML they are easier to write
- Relatively cheaper to cost than native applications
- A single application serves many platforms like Cordova
- No browser needed as opposed to a web app
- The app has access to inbuilt device utilities, i.e. camera and others
- These mobile applications are rapid to build than native apps as they utilize individually- single code basis
Disadvantages
- Slower than native applications
- The apps are expensive compared to standard web applications; sourced through third-party platforms
- Less interaction in comparison to native mobile apps
- Customization contradicts a hybrid app framework model preferring native apps in the end
Which way
What do you want in the end about the web, native, and hybrid app? Use the advantages and disadvantages as your checklist. Cost of app development can kick in, but it cannot be the sole determinant.
Conclusion: Native vs. Hybrid vs. Web
Native apps outdo the other apps in delivery. It might be your ultimate choice. Your environment and future goals should determine the app type suitability. Native apps are however highly recommended. No app is obsolete; are your needs met by this particular app, if yes? Take it!
For more information on mobile app development, you can comment below and we at ‘MobileAppDaily,’ will try to assist you with the same.