
PhoneGap was originally bought out by the tech giant Adobe as an Open Source project.
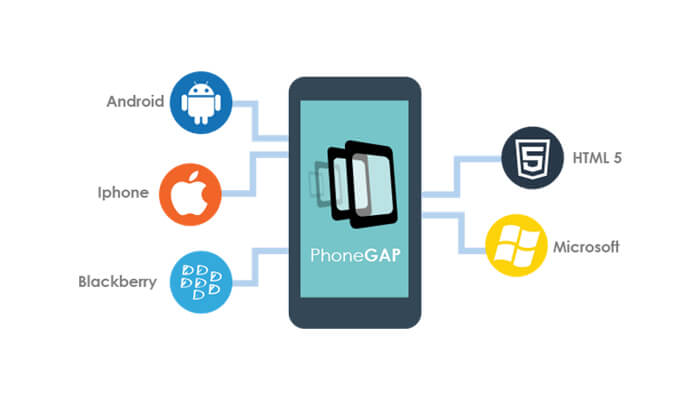
PhoneGap is a framework for the purpose of Mobile App Development that is based on an open source project i.e. Apache Cordova. With PhoneGap, the application developers can easily write codes for mobile apps just once and then deploy the same code across various different mobile devices.
PhoneGap has been one of the most famous frameworks known for developing hybrid applications for mobile devices. This open source framework enables the user to build most of the mobile application by using JavaScript, HTML5, and CSS.
Another thing that makes PhoneGap so popular is the fact that a one time written code can be deployed again and again on many other devices with the minimum amount of efforts required.
In this article, we will be providing you with important insights related to PhoneGap and then how to create a mobile app using PhoneGap.
What is PhoneGap
PhoneGap is a cloud-based application developer's tool that was built over a framework that does not require hardware, SDKs, or even compilers for providing cloud-based mobile application development services.

Environment for PhoneGap
You can start building a mobile app with PhoneGap with a variety of choices at your service among different types of environments to choose for your app's development. Some of these environments are:
- For Android: Android Studio and Eclipse
- For Sublime Text: Any Text Editor
- For Windows: Visual Studio
- For Device Agnostic: Web Storm
- For iOS: XCode
Even though, it does not make a significant difference because of the fact that the app developer can easily port their code from one platform to another platform. The best thing about this transfer of code is that even after moving across different platforms, the code won't lose its features of a native mobile application.

Working of PhoneGap
PhoneGap fundamentally builds mobile applications by using programming languages like HTML5, JavaScript, and CSS. And practically speaking, nowadays all mobile devices are not able to function without a web browser that already has excellent support for HTML5.
And with the help of PhoneGap, many highly-skilled app developers have created applications that showcase the characteristics of a web browser to host the user's HTML5-supported mobile app.
One thing to keep in mind while dealing with PhoneGap is that its web browser support is the same level of HTML support that is provided by the standard OS browser. This will stop the end-user from assuming that they have the full HTML5 specification available.
Depending on what the app developer's targets are, the developer would also need to use the Progressive Enhancement when building their mobile application with PhoneGap. The latest browsers are highly compatible with PhoneGap and offer great support for HTML5 as well in comparison to the previous IE6 and IE7 browsers.
The other factor that makes PhoneGap stand out from other frameworks that it also provides a solid layer of abstraction surrounding the native API. This layer of abstraction allows the user to still utilize different native features simultaneously by using JavaScript, for example, utilizing features like accelerometer or your mobile phone's camera. Although, not all mobile devices consists of the same native features.

What are the Key Components of a PhoneGap app
Generally, there are two key components in a PhoneGap application and those core pieces of components are as follows:
- An OS Specific Wrapper: The OS Specific Wrapper is the segment that is specific to the operating system i.e. OS of the mobile device for which the developer is building the PhoneGap mobile app. With the wrapper, the app developer can easily deploy their source code and start with the development process of their mobile application.
- The App's source code of CSS, JavaScript, and HTML5: This source code is the actual program code that the app developer uses to build the PhoneGap mobile application with.
This sums up to the fact that the application that the developer is building has an almost similar way of creating like any other operating system (OS). But to distinguish it from the others, there is an element that is specific only to the OS of the system.
Let's understand this scenario with an example, suppose the developer want to deploy an app into an iOS environment but that particular app was originally developed in an Android (OS) environment. Then, the developer will need to build an iOS wrapper that is specific to its operating system and not that to the Android one.
This iOS wrapper will consist of a basic folder structure, a method to compile, few boiler plater codes with some other elements that are related to functions like signing etc.
To build this iOS specific wrapper, the application developer will be needing some PhoneGap's tools to provide a couple of basic command line calls. Sometimes developers tend to confuse in this part but they need to know that only this segment is OS specific and not the entire app's project itself. Altogether, building this OS specific wrapper is a simple process that is pretty straightforward.
Explaining the PhoneGap Build
The PhoneGap Build is a service that is provided by the company Adobe, that makes the entire procedure of building and deploying of PhoneGap mobile applications to various different mobile devices, very simpler. The PhoneGap Build was introduced as a solution to the problem of slowing down of the development process by using an OS-specific wrapper.
Below are some of the reasons that contributed to slowing down of the app development process:
- The developer would have to build each OS versions separately and independently.
- It was the app developer's responsibility to create and also maintain the wrapper that is specific to each targeted operating system.
- The mobile app developer would also have to maintain the source code up-to-date by linking files to it.
To solve out these issues, the PhoneGap Build offers the app developer's to use an efficient service that further allows the developer to upload their source code of HTML5 and then the PhoneGap Build will start the developing process for each separate environment.

Additional to that, the PhoneGap Build also delivers few highly productive features with each update in its version according to the ease of developer. This build also allows the user to develop their app locally by using just a web browser and a text editor but the PhoneGap application will still be able to deploy on multiple mobile devices.
Pros of using a PhoneGap Build
Here are some of the advantages of using a PhoneGap Build:
- With PhoneGap Build there is no need to maintain various different OS specific wrappers.
- This build helps in speeding up the process of developing the mobile app.
- The PhoneGap Build can be used to simplify the app's development deployments as well as the structure of the source code.
Cons of using a PhoneGap Build
Below are mentioned some of the disadvantages of using a PhoneGap Build:
- Using the Adobe's PhoneGap Build may cost you more money as it is not entirely free.
- To deploy a new application development version, you need to have a very good web connection for receiving as well as deploying or else it won't work.
- As seen in some cases, the version update of PhoneGap Build seems to lag a few updates behind the PhoneGap update versions.
Creating an App with PhoneGap Build
Step 1: First you need to create your account on PhoneGap Build to proceed.
Step 2: Once your account is created, now click on the 'New App' option to begin the process of creating a new app on this build.
Step 3: You can either zip-up your PhoneGap workshop directory or point to a GitHub repository, to upload your code into the PhoneGap Build.
Step 4: After uploading your code, click on the option of 'Ready to build'.
Step 5: The next step is to upload your app developer certificate along with your application provisioning profile, in this case, the Apple Developer certificate.
- Click on the 'iOS' button in the color red.
- Now select the 'add key' option from the drop down list of 'No key selected'
- Write a title for your app developer provisioning profile and certification purpose. Here, you would have to enter your Apple app developer password and then press the 'submit key' option.
- Next step is to go back to the list of apps segment and then click on the 'iOS' button again to select your newly added key. By selecting the newly added key, your iOS build will automatically start.
Step 6: When the build process is completed, you can use a QR code reader application to install the app of Employee Directory on your mobile device where you want to test out your PhoneGap application.
We hope you like this article on PhoneGap and if you want to read more articles regarding PhoneGap Build just click on that 'Subscribe' button to stay connected to us.





