Google releases Flutter 1.2 and Dart 2.2 with Dart DevTools suite!
The wait is over now as Google has launched the highly anticipated Flutter 1.2 SDK update along with the Dart DevTools which is a web-based suite of high-level advanced programming tools.
Although Flutter is a new addition to the list of app development frameworks, it has created a place for itself among the different communities of mobile app developers. In other words, Flutter is a UI (User Interface) framework that can be used for building cross-platform native applications that are highly interactive as well as fluid in nature, mainly for Android and iOS platforms.
This process of mobile app development is done by using the programming language of DART which is also created by the tech giant Google.
The Background of Flutter
The first ever stable release of this cross-platform development toolkit, Flutter was released almost three to four months ago. And now we have another major Flutter update lined up along with the Dart DevTools release, just a few weeks after the announcement of the HummingBird project.
At the Mobile World Congress i.e. MWC 2019, Google made the huge announcement of releasing its initial feature update for the Flutter 1.2 framework. With the Flutter 1.2 feature launch, the company also mentioned the release of a brand new web-based suite of programming tools, which are known as Dart DevTools.
What’s New About This Flutter Update?
Flutter framework is being adopted by app developers in usa and other countries at a rapid rate because of the major advantages it offers to them. One such advantage is the emerging app development community. As Flutter is an open source app development framework, app developers use it for creating apps that can also be seen by others and apart from this, people can also suggest changes to the development process.
Flutter 1.2 can also be considered as one of the high-level projects of Google that the organization seems to be working on constantly. With the help of these updates like Flutter 1.2, Google is working on improving its performance as well as the stability functionality of this framework.
In this mix of launches and updates to the Flutter framework, the company also seems to be focusing on adding some innovative app development tools.
New Flutter 1.2 Features
With that being said, let's look at the new Flutter 1.2 feature that has been announced by Google. As we know flutter Is going to change mobile app development in the coming days. There are mainly two things that you should know as a Flutter app developer, which are as follows:
1. More Plug-ins
The official team of Flutter developers has added quite a few plug-ins in order to make the app development framework more wholesome. As per many experts, another major addition is the support provided by Flutter for the in-app purchases as developers can now integrate their IAP purchased with Flutter 1.2 in their mobile apps. In addition to this, Google also introduced Android App Bundles in this update of Flutter.
2. Updated Widget Sets
With this new Flutter update, Google aims to deliver the pixel-perfect image to its end-users. This being one of the main reasons why they have updated both the widget sets i.e. Material and Cupertino respectively.
Apart from this, you will also notice a Robert Penner-inspired set of motion and animated functions in the Flutter 1.2 update.
All About Dart 2.2 And Dart DevTools
Even though there are various ways of writing in Flutter but using DART programming language is one of the most popular ones. Here, the Flutter developers can only use officially supported platforms like Android Studio, Visual Studio Code etc.

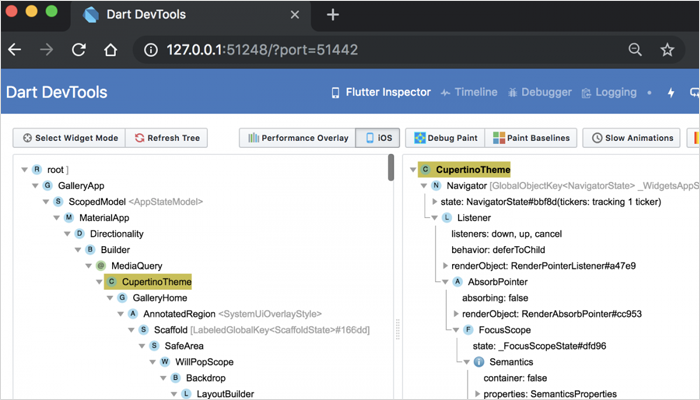
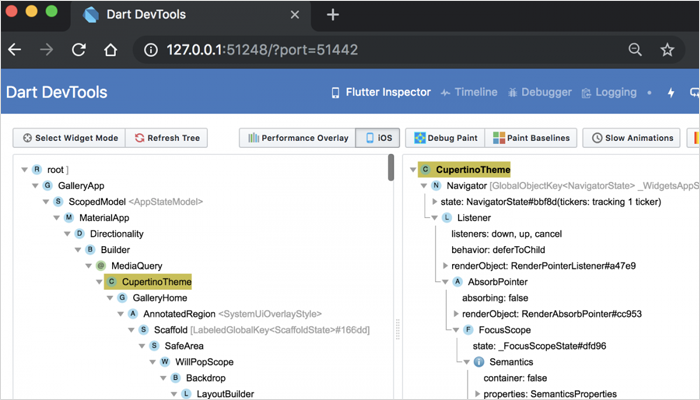
With the latest update of Dart DevTools, a number of interesting and efficient features have been added to the list, which will make the app developers' job easier. Basically, Dart DevTools is a web-based programming suite of app development tools that primarily focuses on easing the issue of debugging and analyzing the entire code of the app.
This suite of programming tools is packed as per the need coding need of the Flutter developers with respect to the Android Studio and Visual Studio Code. It has been said that this new Flutter SDK release will further motivate more companies to opt for flutter applications.
As per the announcement made, Dart DevTools is supposed to focus on the below-mentioned capabilities:

- Source-level debugger: To allow app developers to step through programming code and set breakpoints while investigating the complete call stack.
- Timeline view: With the help of this view, Flutter developers can effortlessly diagnose the complete app on a frame-by-frame level while identifying rendering as well as the computational work.
- Widget inspector: This update is here to improve the visualization and enable the exploration of the tree hierarchy which is used by the framework for the purpose of rendering.
- Logging view: This is another view that is included in this update that basically shows the logging activities of the developers in the app along with the other collection events.
Key Points About Flutter 1.2 Update
Here is a list of all the crucial updates about Flutter 1.2 that are mentioned in the article above:
- The update offers improved testing and code infrastructure for the framework.
- Major updates have been made to both the Material and Cupertino widget sets to support flexible usage.
- Flutter now has broader support for new UI (User Interfaces) languages.
- The fluid framework now supports a broader set of animated functions.
- With new keyboard events, in-app purchases and mouse hover support, Flutter 1.2 is ready to take over other frameworks.
- The Dart 2.2 SDK is now available for the Flutter 1.2 update.
Along with all of this, the latest update of Flutter framework also provides support to the Android App Bundles which is basically a new packaging format that helps in reducing the size of the app and also enables the additional features, for example, dynamic delivery, especially for Android applications.
And in case you are interested in getting your own Flutter app built, then our advice would be to hire best flutter app development company that holds experience in the same field and has worked on some major Flutter app development projects.
So what are you waiting for? Join our constantly growing family by clicking on that ‘Subscribe’ button now!